Eine einfache Newsletter- und Kontaktanfrage, ein Checkout für eine Bestellung oder ein längerer Antragsprozess: Wer online Kundenbeziehungen aufbauen und Verkäufe abschließen will, ist in der Regel auf Formulare angewiesen. Was für viele Websites und E-Commerce Portale notwendige Bestandteile sind, stößt bei Nutzern auf wenig Begeisterung. Online Formulare sind einer der häufigsten Abbruchgründe während Shopping- und Registrierungsabläufen. Ein HTML-Attribut für Formularfelder verschafft Abhilfe.
Was nutzen hohe Besucherzahlen und Klickraten, wenn es zu keinen Registrierungen oder Kaufabschlüssen kommt? Letztlich heißt das Ziel jeder Suchmaschinenoptimierung: Conversion. Einer der größten Hindernisse bei einem Conversion Prozess stellt das Ausfüllen von Webformularen dar. Doch gerade auf diesen Schritt sind Websites angewiesen, um ihre Ziele zu erreichen. Für viele Nutzer bedeuten Online-Formulare jedoch eine lästige Pflichtübung. Das Ausfüllen von Eingabefeldern mit den ständig gleichen Angaben wie Name und Adresse, veranlasst viele den Vorgang abzubrechen.
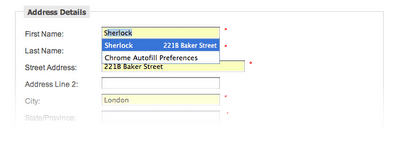
Formulare leichter ausfüllen mit Google Chrome und anderen Browsern
Mit dem „autocomplete type“ – Attribut will Google zusammen mit anderen Browserherstellern das Ausfüllen von Onlineformularen erleichtern. Browser haben bereits AutoFill Funktionen, diese funktionieren aber eher schlecht als recht, da häufig die falschen Daten in den einzelnen Formularfeldern landen. Zwar gibt es einige Standards, diese sind aber mühevoll bei der Website-Implementierung und werden daher in der Praxis selten verwendet.
Abhilfe schafft das HTML-Attribut „autocomplete type“ – von der WHATWG vorgeschlagen und von Google in Chrome experimentell umgesetzt. Damit können Webmaster Text- und Select- Felder eindeutig mit Datentypen kennzeichnen. Welche Art von Daten in einem Texteingabefeld oder einer Auswahlliste angegeben werden soll, wird über das Attribut „autocomplete type“ geregelt. Die Typen sind normiert; zur Auswahl stehen beispielsweise „surname“ (Nachname), „street-address“ (Straße), „postal-code“ (Postleitzahl), „email“ (E-Mail-Adresse) und „cc-number“ (Kreditkartennummer). Im Entwurf der Spezifikation für Autocompletetype findet sich eine Liste der vorgeschlagenen Typen.
Und so geht’s:
Zum „input“-Element wird einfach ein Attribut hinzugefügt. Das Eingabefeld für eine E-Mail-Adresse sieht beispielsweise folgendermaßen aus:
< input type=”text” name=”field1” x-autocompletetype=”email” />
Mit „autocomplete type“ Conversions steigern
Mit dem HTML-Attribut „autocomplete type“ fällt das lästige Ausfüllen der immer gleichen Daten weg. Nutzer kommen somit leichter durch den Dschungel der Einkaufs- und Registrierungsvorgänge – Website Betreiber häufiger an ihr Ziel. Und das Beste: Das HTML-Attribut ermöglicht mittels automatischer Vervollständigung die Conversions zu steigern, ohne die Benutzeroberfläche oder das Backend ändern zu müssen.