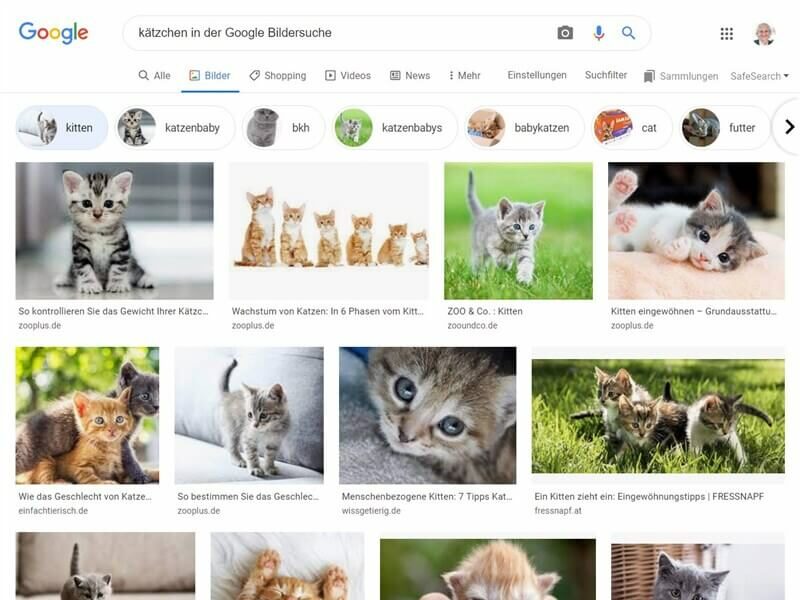
Auf der Suche nach der eigenen Marke, Produkten und Leistungen – doch die Google Bildersuche bleibt leer? Dann sind Sie bereit für eine kleine Einführung in „Bilder SEO: 7 Tipps zur Bildoptimierung für mehr Traffic über die Google Bildersuche“.
Wie funktioniert SEO für die Google-Bildersuche?
PromoMasters hat die sieben wichtigsten Punkte für Sie zusammengestellt und beschreibt diese nachfolgend im Detail. Aus Erfahrung wissen wir, dass Sie damit binnen Tagen die Auffindbarkeit verbessern können.
- Dateigrößen
- Bildergrößen
- Dateiformate
- Title Attribute und ALT Attribute
- Dateinamen
- Bildunterschriften
- Bild umgebende Texte
Schauen wir uns also gleich an, wie Bilder auf der Webseite so optimiert werden, dass diese bei der Google Bildersuche höhere Rankings erzielen und dadurch mehr Traffic generieren können.
Wieso ist Bilder SEO so wichtig?
Was viele nicht wissen: Bilder sind richtige Booster, wenn es um Website Traffic geht. Woran das liegt?
An der Google Bildersuche.
Sie machte im vergangenen Jahr etwa 22,6% der Suchanfragen im Internet aus und sorgt somit für sehr viele potentielle Websitebesucher. Auch die generelle Sichtbarkeit und die Optimierung der Website kann durch Bilder SEO verbessert werden und schützt die Marke und Produkte.
1. Dateigrößen
Die Dateigröße in Kilobyte / Megabyte der Bilder hat in erster Linie einen großen Einfluss auf die Ladezeit der Website. Je größer eine Datei, desto länger benötigt die Webseite zum Laden. Das mögen Google und Benutzer nicht. So kann es schnell passieren, dass ein Besucher lieber wieder zurück zu den Suchanfrage springt.
Von daher ist es sinnvoll die Bilder vor dem Upload auf der Website zu komprimieren. Ein sehr hilfreiches und benutzerfreundliches Tool bietet tinyJPG. So kann man mit wenigen Klicks die Ladezeit der Website erheblich optimieren und Bilder für die Bildersuche attraktiver machen.
Beispiel: dieses Beitragsbild hatte ursprünglich 381 KB bei einer Größe von 1903 x 937 Pixel. Nach dem Zuschneiden auf die nötigen 800 x 600 Pixel sowie der Komprimierung mit tinyJPG hat das Bild / Image nur noch 74 KB. Das ist ¼ der ursprünglichen Dateigröße und die Kätzchen sind genauso süß.

2. Bildergrößen
Bildgröße (nicht zu verwechseln mit Dateigröße) ist die Größe des Bildes in Pixeln. Generell sollten Breite und Höhe des Bildes immer an die jeweilige Umgebung und Bildschirmgröße angepasst werden. Das in diesem Artikel vorgestellte Bild ist 800 x 600 Pixel groß. Für Google Discover wird eine Bildbreite von 1200 Pixel empfohlen – kann aber durch die Meta Daten angegeben werden.
Beispielsweise sind große Bilder auf Mobilgeräten auffälliger, während breite Bilder auf dem Desktop größer erscheinen. Je größer und auffälliger die Bilder sind, desto besser werden sie natürlich vom Benutzer wahrgenommen. Bei Thumbnails sind Nutzer und Google beispielsweise fast hilflos. Zudem sind zu kleine Bilder bei der Bildsuche im Nachteil. aber! Zu große Bilder wirken sich wiederum auf die Ladezeit aus, weshalb Sie hier einen guten Mittelweg finden sollten.
Und auf lange Sicht planen, welche Bildgröße die eigene Website in den nächsten Jahren wirklich braucht. Aus Sicherheitsgründen können übergroße und hochauflösende Originale an zusätzlichen Orten gespeichert werden.
3. Dateiformate
Neben der Dateigröße und der Bildergröße ist auch das Dateiformat zu beachten. Die gängigsten und bekanntesten Formate sind JPG oder JPEG, PNG und GIF. Jedes Format hat verschiedene Vorteile in unterschiedlichen Umgebungen:
JPG/ JPEG: Sie lassen sich in nahezu jedem Browser problemfrei anzeigen. Das JPG ist vielseitig einsetzbar und eignet sich vor allem für Fotos und komplexe Bilddateien. Es kann außerdem um ein vielfaches komprimiert werden, wodurch die Ladezeit der Website erheblich beschleunigt werden kann. Aber: wird das Bild zu stark komprimiert, kann sich das auch schnell auf die Qualität auslösen
PNG: Dieses Dateiformat eignet sich hervorragend für transparente Grafiken. Genauso wie das JPG kann auch das PNG um in vielfaches komprimiert werden, bei PNG wirkt sich die Komprimierung jedoch weniger auf die Qualität des Bildes aus. Was die Dateigröße angeht ist das JPG allerdings der klare Gewinner: bei PNG Dateien kann die Dateigröße nach der Komprimierung um das zehnfache größer als ein vergleichbares Bild im JPG Format sein.
GIF: Wer kennt sie nicht, die lustigen Animationen, die zu Millionen im Internet versendet werden. Diese Animationen werden im GIF Format verwendet. GIFs haben den Vorteil einer geringen Dateigröße, was die Ladezeit der Animation sehr gering hält.
Zusätzlich gibt es noch neue Dateiformate. Beispielsweise das von Google entwickelte WebP, ein Grafikformat für verlustfrei komprimierte statische oder animierte Bilder.
4. Title-Attribute und ALT-Attribute
ALT-Attribute bieten ein enormes SEO Potenzial. Das ALT-Attribut ist der Alternativtext des Bildes und hilft Google, das Dargestellte auf dem Bild besser zu verstehen und zuordnen zu können.
Außerdem trägt ein relevantes ALT-Attribut zur Barrierefreiheit der Webseite bei, da dadurch die Bildinformationen für Personen, die Bildschirmleseprogramme (Blind / Sehbehindert) nutzen, zugänglich gemacht werden. Gesetzlich gesehen sogar Pflicht. Das ALT-Attribut wird ausgespielt, wenn ein Bild nicht angezeigt werden kann.
Das Title-Attribut des Bilds erscheint, wenn ein Nutzer mit der Maus über das Bild fährt.
Wichtig für das ALT-Attribut und das Title-Attribut sind Relevanz und eine detaillierte Beschreibung. Es sollte möglichst kurz und aussagekräftig beschrieben werden, was auf dem Bild zu sehen ist. Sie bieten auch eine gute Möglichkeit, relevante Keywords unterzubringen. ABER: Keywords in Maßen, ansonsten kann es vom Google Web Spam Team als Keyword-Stuffing klassifiert und abgestraft werden.
5. Dateinamen
Der Dateiname eines Bildes spielt eine wichtige Rolle für das Ranking. Sucht ein Nutzer in der Bildersuche beispielsweise nach „Tulpenstrauß“ wird ein Bild mit dem Dateiname „tulpenstrauss-rot.jpg“ bessere Chancen auf ein Ranking haben als Bilder mit unveränderten Dateinamen wie „XY-05971ÖA-2021.JPG“.
Außerdem bildet sich aus dem Dateinamen auch die Bild-URL, bei der es natürlich hilfreich ist, wenn diese aussagekräftig und nicht zu lang ist. Auch hier bietet sich wieder eine gute Möglichkeit um relevante Keywords geschickt unterzubringen.

6. Bildunterschriften
Die Bildunterschrift ist einerseits für den Nutzer sichtbar und gibt andererseits auch Bildinformationen an Suchmaschinen (Daten für Maschinen) weiter, die in die Relevanz-Bewertung von Google einfließen.
Sinnvolle Bildunterschriften sind beispielsweise der Bildinhalt oder das Copyright mit entsprechender Verlinkung, wenn das Bild nicht selbst erstellt wurde. In der Bildunterschrift ist das Unterbringen des relevanter Keywords sinnvoll, um Google die Verbindung zum umliegenden Text zu zeigen.
Siehe auch die Bildunterschrift bei Dateigrößen (1).
7. Bild umgebende Texte
Auch der Fließtext rund um ein Bild und die nächstliegende Überschrift vor oder nach dem Bild sind ein wichtiger Faktor für die Ranking-Bewertung durch Suchmaschinen. Der Fließtext und die Überschriften sollten sinnvoll zum Inhalt des Bilds passen und das relevante Keyword enthalten.
Beispiel: Eine Seite die Ferrari Bilder zeigt sollte über Ferrari schreiben und nicht über Porsche. Damit steht einem guten Bilder Ranking eigentlich nichts mehr im Weg.
8. Das sagt Google zum Bilder SEO
Im nachfolgenden Video (YouTube) erklärt John Mueller, der Search Advocate von Google, wie Bilder SEO bei Google funktioniert und was zu beachten ist.

Fazit zum Bilder SEO
Bilder SEO wird von vielen bislang unterschätzt, wenn man die Auswirkung von gutem Bilder SEO betrachtet. So kann die Website Ladezeit beispielsweise durch die richtige Bildgröße und Dateigröße erheblich verbessert werden was ab Mai 2021 ein Ranking Faktor wird.
Ein relevantes und aussagekräftiges ALT-Attribut sorgt für die Barrierefreiheit der Website und hilft Google zu verstehen, was auf dem Bild dargestellt wird. Außerdem kann mit einigen Bilder SEO Techniken das Ranking in der Google Bildersuche erheblich verbessert werden, wodurch Sie zahlreiche potenzielle Websitebesucher erwartet.
Also, worauf warten Sie noch? Verwenden Sie diese 7 Bilder SEO Techniken und steigern Sie Ihren Websitetraffic!
Autor: Michael Kohlfürst – Head of SEO PromoMasters