Am 26. März hat Google begonnen seinen Mobile First Index auszurollen. Responsive Webdesign ist wichtig, da immer mehr Benutzer Mobil mit Smartphones und Tablets im Internet surfen. Websites für SEO und mobile Endgeräte optimieren heisst – kurze Ladezeiten, einfache Navigation und eine optimale Darstellung. Auch auf die Suchergebnisse kann Responsive Webdesign Auswirkungen haben, denn bei Google gilt ab 2018 der mobile first index für geeignete Seiten. Was das konkret für Ihre Website bedeutet, erfahren Sie in diesem SEO Blog-Beitrag von PromoMasters.
Update: Wie erkenne ich, dass meine Seite vom Google Mobile Crawler indexiert wird? 24.06.2018
Viele Website Besitzer sind der Meinung, dass Seiten die für Mobile Engeräte wie Smartphones besonders geeignet sind, bei der Umstellung auf den Mobile Crawl zuerst berücksichtigt werden. Das ist unrichtig. Bei unseren rund 170 Projekten beobachten wir, dass auch Websites, die von Google als nicht für Mobilgeräte tauglich getestet werden, automatisch auf die mobile Indexierung umgestellt wurden. Auch Johannes Müller von Google bestätigte dies auf Rückfrage.
Ist meine Website bereits auf den Mobile Index von Google umgestellt?
Ob eine Website bereits auf den Googlebot Mobile Crawler umgestellt ist, wird bei einer Suchabfrage ersichtlich. Bei den angezeigten Resultaten wird in der zweiten Zeile (URL) die „Cache Version“ in einem Dropdown angeboten. Am Anfang zeigt sich die Umstellung in einer Error-Meldung bei Aufruf der Cache Version der Seite. Erst später wird dann die Mobile Website als Cached Version (zuletzt gespeicherte Version der Webseite) angezeigt. Das ist dann das Zeichen für eine vollständig abgeschlossene Transformation.
Weiteres erhalten Eigentümer von Seiten eine Information per E-Mail, daß die Umstellung zur mobilen Indexierung erfolgt ist. Voraussetzung ist, dass die Google Search Console für die jeweilige Seite aktiviert ist. In der Search Console (Webmaster Tools) selbst ist dies nicht erkennbar. Auch andere Anbieter wie Bing, Yandex oder Baidu haben noch keine solchen Funktionen.
Zusammenhang Geschwindigkeit
Dass zwischen der Geschwindigkeit im Mobile Test Tool und der Search Console kein Zusammenhang besteht, werden wir in den nächsten Wochen erklären. www.PromoMasters.at hat eine hervorragende Ladezeit von 2 Sekunden beim Mobile Test Tool – aber die Ladezeit hat sich dennoch in der Google Search Console von 0,4 auf Durchschnittlich 0,6 Sekunden erhöht obwohl die Ladezeit im Test Tool sich von 12 auf 2 Sekunden reduziert hatte.
Breaking News: Google rollt Mobile First Indexing aus – 26.03.2018
Quelle: Google rollt die Mobile First Indexierung aus
Google hat nur einen Index. Was sich jedoch ändert: Google crawlt jetzt die mobile Version Ihrer Website und nicht den Desktop. Somit ist davon auszugehen, dass die Mobiltauglichkeit ab sofort ein Ranking Faktor für Mobile SEO ist.
- Google sendet Ihnen eine Benachrichtigungs-E-Mail, sobald Ihre Website auf die erste mobile Indizierung umgestellt wurde. Sie versuchen nur Websites zu verschieben, die für diese Änderung bereit zu sein scheinen.
- Wenn Sie Ihre Protokolldateien überwachen, werden Sie feststellen, dass der Großteil der Crawlersuche nach dem Wechsel zum Googlebot für Smartphones wechselt. Sie werden außerdem feststellen, dass im Cache gespeicherte Seiten Ihre mobilen Seiten sind.
- Wenn Sie Seiten mit einer normalen Mobilversion und einer AMP-Version haben, bevorzugt Google die Indizierung der Nicht-AMP-Version.
- Wenn Sie nur eine Desktop-Version Ihrer Site haben, wird diese immer noch gecrawlt und indiziert.
- Google könnte sich entscheiden, eine nicht mobile Seite einzuordnen, wenn sie aus irgendeinem Grund eine bessere Wahl ist (d. H. Wenn die mobile Seite langsam geladen wird).
Ich habe keine Benachrichtigungen von Google erhalten, die mich darüber informieren, dass die Websites von Kunden auf die erste mobile Indizierung übertragen wurden, aber ich bin mir sicher, dass sie bald kommen werden.
Google hat gesagt, dass die meisten Websites keinen Trafficabfall mit der ersten mobilen Indizierung sehen sollten. Ich bin mir jedoch sicher, dass wir eine ganze Reihe von Websites sehen werden, die nach der Verschiebung nicht mehr gut funktionieren.
Ich frage mich, ob die verrückten Turbulenzen im März, die wir sehen, auf diese Veränderungen beim Crawlen und Indexieren zurückzuführen sind. Ich habe letzte Woche über wichtige Algo-Updates berichtet. Jetzt sieht es auch so aus, als wäre der 23. März ein ziemlich großes Update gelaufen. Es würde mich nicht überraschen, wenn wir in den nächsten Wochen noch viel mehr Bewegungen haben.
Schnellnavigation zu den Themen des Beitrages „Responsive Webdesign“
- Mobil optimierte Websites mit Responsive Webdesign erstellen
- Darstellung: alles ganz flexibel
- Navigation: so einfach und intuitiv wie möglich!
- Inhalt: Was will der Nutzer?
- Ladezeit: Jede Sekunde zählt!
- Responsive Webdesign Vorteile
- Mobile Website: unnötiger Mehraufwand
- Google Ranking: „mobile first“
- AMP – Accelerated Mobile Pages
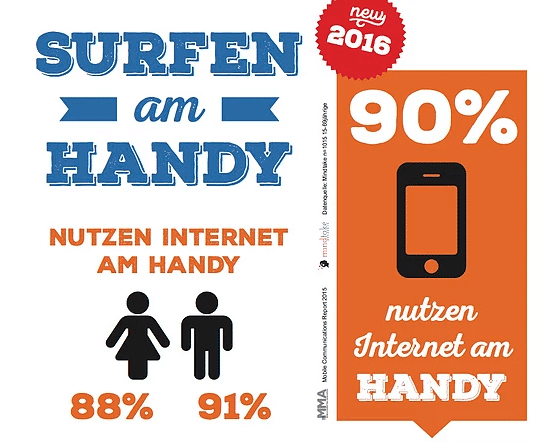
Smartphones, Tablets und das mobile Surfen sind mittlerweile Standard. Die meisten informieren sich unterwegs über Produkte und Dienstleistungen. Laut Mobile Marketing Association Austria surften im Jahr 2016 bereits 90 Prozent der Österreicher mobil im Netz.

Surfen am Handy: Mobile Communication Report 2016
-> Nutzer benötigen mobil optimierte Websites für ein ungetrübtes Surferlebnis.
Nach wie vor lassen sich aber viele Seiten und Online Shops nur schwer oder überhaupt nicht über Mobilgeräte bedienen. Der Verlust von Interessenten und (Neu)Kunden ist somit vorprogrammiert. Wer Absprungraten reduzieren und mobile Zugriffe sowie Verkäufe steigern möchte, muss seine (nächste) Internetseite auch für die Nutzung mit mobilen Endgeräten anpassen.
Die Zauberformel lautet: Responsive Webdesign.
Testen Sie hier, ob Ihre Website für Mobilgeräte optimiert ist:
https://search.google.com/test/mobile-friendly
Sie können Ihre Seite im Anschluss gleich bei Google anmelden, damit Sie sicherstellen, dass diese von Google auch eingelesen wurde. Sie können mit diesem Trick auch dafür sorgen, dass eine Seite von den Suchmaschinen schneller indexiert wird.
Mobil optimierte Websites mit Responsive Webdesign erstellen
Google empfiehlt Webmastern zur Implementierung von mobilfreundlichen Websites Responsive Webdesign anzuwenden. Responsive Webdesign bezeichnet die technische Umsetzung eines anpassungsfähigen Website-Layouts. In diesem Zusammenhang ist häufig auch von einem „adaptiven Layout“ die Rede. Da Größe und Auflösung der Displays auf Laptops, Tablets sowie Smartphones variieren, sind das Erscheinungsbild und die Bedienung der Website abhängig vom jeweiligen Endgerät.
Darstellung: alles ganz flexibel
Mit Responsive Webdesign ausgestattete Websites berücksichtigen automatisch die verschiedenen Anforderungen der internetfähigen Zugriffsgeräte – die grafische Darstellung passt sich diesen optimal an. Dies betrifft besonders die Anordnung von Navigation, Seitenspalten und Texte. Dadurch präsentieren sich die Websiteinhalte dem User so übersichtlich und benutzerfreundlich wie möglich.
Bei Websites, die auf Responsive Webdesign basieren, werden dieselben URLs für alle Geräte verwendet. An diese sendet der Server unter jeder URL denselben HTML-Code. Über CSS wird die Seitendarstellung für die verschiedenen Endgeräte passgenau optimiert.
Navigation: so einfach und intuitiv wie möglich!
Die Bedienung eines Touchscreens ist weit unpräziser, als die Navigation mit Maus und Cursor. Nutzen Sie große, eindeutige Schaltflächen und halten Sie sich kurz. Kurze, stark strukturierte Texte wirken ansprechender als langer Fließtext.
Es gibt zahlreiche Möglichkeiten, Seiteninhalte userfreundlich und ansprechend zu präsentieren. Je nachdem, ob Ihre Seite bild- oder textorientiert gestaltet ist, bieten sich unterschiedliche Navigations-Patterns an, die den Besucher durch Ihr Angebot führen.
Falls Sie noch auf der Suche nach dem passenden Design sind, leisten auch Apps eine gute Orientierungshilfe. Sie sind grundsätzlich für die Anzeige auf kleinen Bildschirmen konzipiert und erfüllen diesen Zweck hervorragend.
Inhalt: Was will der Nutzer?
Auf das Wesentliche reduzieren heißt die Devise. In den meisten Fällen wird mobil eine ganz bestimmte Information gesucht. Dazu gehören beispielsweise:
- Kontaktmöglichkeit
- Anfahrt und Öffnungszeiten
- Beschreibung Ihres Produktes/Ihrer Dienstleistung
Auch ein Suchfenster ist sinnvoll, um dem Nutzer schnell die gewünschte Information zu liefern.
Ladezeit: Jede Sekunde zählt!
Lange Ladezeiten sind beim Surfen unterwegs ein Ärgernis. Die Geduld der User ist meist nach wenigen Sekunden erschöpft. Inhalte, insbesondere Grafiken und Bilder, sollten optimiert werden – denn zu große Datenmengen verlangsamen Ihre Website.
Google bietet ein ideales PageSpeed Tool für Webseiten – prüfen Sie Ihre Website! Die Ladegeschwindigkeit ist auch ein Indikator für die Auffindbarkeit in den mobilen Suchergebnissen von Google.
Kriterien für Responsive Webdesign
- Größe des Gerätes
- Bildschirmauflösung
- Orientierung (Hoch- oder Querformat)
- Eingabemöglichkeiten (Tastatur, Fingergeste (Touch), Sprache)
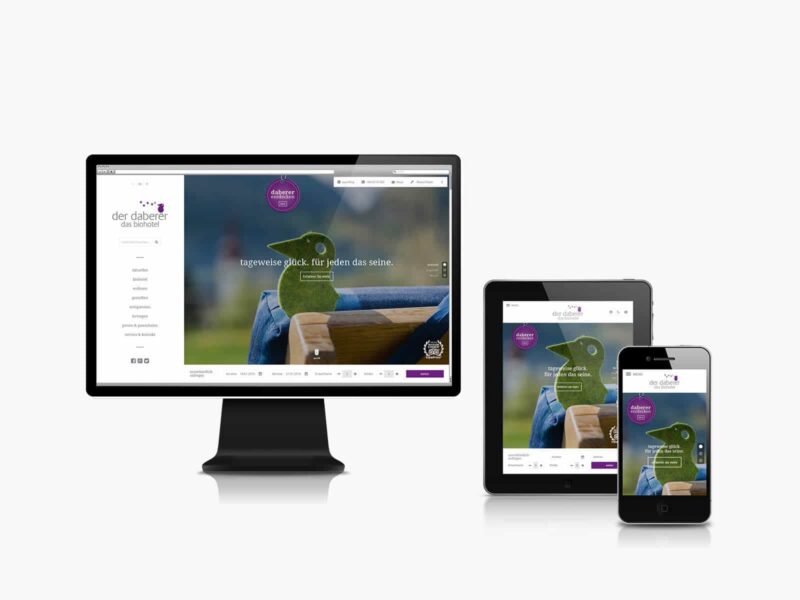
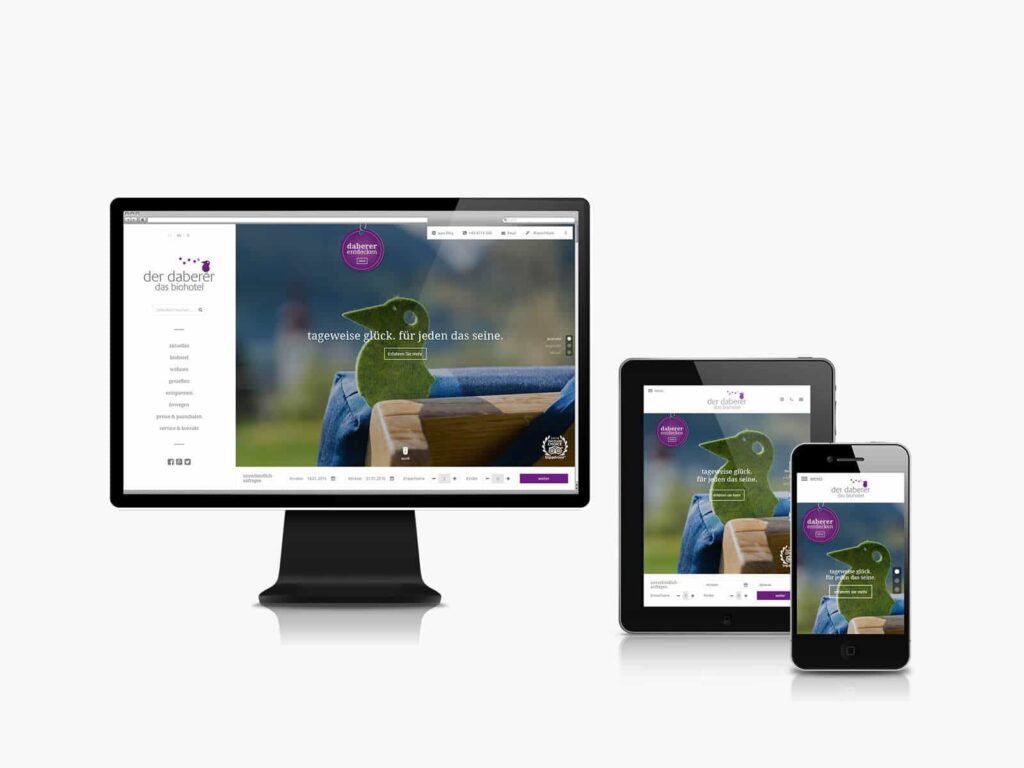
Beispiel für gelungenes Responsive Webdesign:

Responsive Website von www.biohotel-daberer.at welche auf PC, Tablet und Smartphone ideal dargestellt wird. © CONECTO
Responsive Webdesign Vorteile
– Die Verwendung einheitlicher URLs: Nutzer können so besser mit den Website-Inhalten interagieren, sie teilen und verlinken.
– Einfache Zuweisung der Indexierungseigenschaften: Einheitliche URLs erleichtern den Google Algorithmen die Indexierungseigenschaften den betreffenden Inhalten zuzuweisen.
– Keine Weiterleitung für geräteoptimierte Darstellung erforderlich: Dadurch verringern sich die Ladezeiten. Zudem ist eine auf User-Agents basierende Weiterleitung fehleranfällig.
– Ressourcen Einsparungen bei der Website und den Google-Crawlern: Zum Erfassen der Inhalte brauchen die unterschiedlichen Googlebot-User-Agents auf Responsive Webdesign basierende Seiten nur einmal crawlen. Dadurch kann Google mehr Inhalte einer Website indexieren und auf dem aktuellen Stand halten.
Achtung: Das Crawlen der Seiten-Assets (CSS, JavaScript und Bilder) durch Googlebots darf nicht mithilfe der Datei „robots.txt“ oder auf andere Weise unterbunden werden. Nur so können die Google Algorithmen die Responsive-Webdesign-Konfiguration der Websites besser erfassen und sie entsprechend behandeln.
Mobile Website: unnötiger Mehraufwand
Responsive Webdesign hat inzwischen die mobile Website abgelöst. Zwei Websites – eine für Mobilgeräte und eine für Laptop und PC – zu betreiben, bedeutet zweifachen Aufwand bei der Wartung der Webseiten Inhalte. Beginnend bei internen Verlinkungen und Weiterleitungen, über das doppelte Einstellen neuer Inhalte bis hin zur Anpassung von AdWords-Kampagnen. Aus diesem Grund ist die Responsive Design Variante langfristig die idealste für Ihre Auffindbarkeit bei Suchmaschinen.
Google Ranking: „mobile first“
Das Kriterium „mobil friendly“ hat Google bereits ab 21.04.2015 in den Algorithmus aufgenommen. Websites, die mobile-friendly, also für die Anzeige auf Mobilgeräten wie Smartphones oder auch Tablets geeignet sind, werden in den mobilen Google-Suchergebnissen angezeigt. Für Seiten, welche dieses Kriterium nicht erfüllen, werden die Zugriffen von Tablets (Ipads…) und Smartphones rasant sinken.
„mobile first“ heißt es bei Google ab 2018
Die mobilen Suchergebnisse (der mobile Index) wird die Desktop-Suche als Hauptindex ablösen. Zwar nennt Google kein exaktes Datum wann dies geschehen wird, die Vorbereitungen darauf laufen aber jedenfalls. Gary Illes von Google wies darauf hin, dass ab 2018 Websites welche für den mobile first index geeignet seien, dann auch so verarbeitet werden.
Zeit, auch mit Ihren Vorbereitungen für Ihr Responsive Webdesign zu beginnen!
AMP – Accelerated Mobile Pages
AMP ist ein Seitenformat, dass reduzierte Datenmengen verwendet. Dies hat besondere Vorteile bei langsamer oder teurer Internetverbindung. Oftmals auch beliebt, wenn es um Inhalte geht, da der Content auf diesen Seiten im Fokus steht. Dadurch haben diese Seiten oftmals weniger Werbung oder Funktionen, die für die jetzige Information unwichtig sind. Hatte Google das Projekt im Alleingang begonnen, haben die nächstgrößten Suchmaschinenbetreiben Bing (Microsoft) und Yandex (Russland) sowie Baidu (Asien) diesen Standard auch bereits übernommen. Damit decken Sie den Großteil des weltweiten Suchmarktes ab.
Wenn Sie diesen Beitrag nicht bereits im AMP Format am Smartphone lesen, dann können Sie hier klicken und „Responsive Webdesign“ als AMP Seite lesen.
Responsive Webdesign Facts zum Teilen auf Twitter (einfach anklicken)
- Laut Mobile Communication Report nutzen 90 % Internet am Handy
- Google Mobile First Index wird ab 2018 angewendet wenn eine Seite dafür geeignet ist
Ich brauche Hilfe!
Wie immer steht Ihnen das Team von PromoMasters mit Rat und Tat zur Seite. Kontaktieren Sie uns per Telefon +43 6246 76286-0 oder E-Mail info@promomasters.at.
Wir freuen uns auf Ihre Anfrage und finden gemeinsam eine Lösung für Ihre Benutzer- und Suchmaschinenoptimierung auf mobile Endgeräte oder vermitteln Ihnen Partner welche bereits über Erfahrung verfügen.
Weitere spannende SEO & Online Marketing Tipps:
- Umstellung Ihrer Webseite auf SSL HTTPS – was Sie wissen sollten
- Die Website Relaunch-Challenge – Fünf SEO Schritte zur neuen Website