Sharing is Caring! Wenn Webseiten-Besucher Ihre Inhalte in Sozialen Netzwerken teilen, haben Sie schon einiges richtig gemacht. Im Idealfall erhalten Sie über einen auf Facebook, Twitter, Xing oder LinkedIn geteilten Link neue Besucher. Darum ist es wichtig, dass Ihre Inhalte beim Teilen ansprechend dargestellt werden. Mit Open Graph Meta Tags optimieren Sie das geteilte Bild, die Beschreibung und den Namen Ihrer Seite. Wie das funktioniert und worauf Sie bei OG: zu achten haben, erfahren Sie in diesem PromoMasters Artikel.
Schnellnavigation – Open Graph Tags
- Darum Open Graph Tags
- Beispiel für Open Graph in der Praxis
- So hinterlegen Sie passende Open Graph Meta Tags
- Ausnahmegenehmigung beantragen
- Fehlende oder falsche Vorschaubilder neu einlesen
Umso ansprechender die Vorschau, desto eher erhalten Sie einen Klick!
Open Graph Meta Tags machen es möglich.

Die Open Graph Meta Tags hinterlegen Sie im extra dafür vorhergesehenen Bereich. Mit diesen Informationen legen Sie fest, wie Ihre Inhalte beim Teilen (Sharing) aussehen.
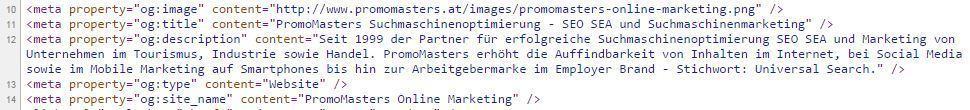
Open Graph Meta Tags Beispiel bei www.PromoMasters.at:
Ein spannendes Ergebnis:
So hinterlegen Sie passende Open Graph Meta Tags auch auf Ihrer Seite:
meta property=“og:image“ content=“BILD-URL“
Hier tragen Sie die URL eines Bildes an, das beim Teilen oder Liken Ihrer Seite angezeigt werden soll. Das ausgewählte Bild muss mindestens 600x315px, ideal sind 1200x630px. Facebook empfiehlt, sich an einem Seitenverhältnis von 1.91:1-Verhältnis zu orientieren. Sie können auch mehre Bilder gleichzeitig zur Verfügung stellen was insbesondere Shop Produkte oder Immobilien besonders attraktiv anzeigt.
meta property=“og:title“ content=“AUSSAGEKRÄFTIGER TITEL“
Hier tragen Sie den Titel ein, der beim Teilen einer Seite angezeigt werden soll.
meta property=“og:description“ content=“KURZE BESCHREIBUNG DES INHALTS“
Hier tragen Sie eine kurze, ansprechende Beschreibung des Seiteninhalts ein.
meta property=“og:type“ content=“ART DES INHALTS“
Mit diesem Tag geben Sie an, um welche Art von Inhalt es sich handelt. In der Regel wird hier „Website“ hinterlegt, weitere Möglichkeiten finden Sie auf der offizielle Open Graph Protocol-Seite unter http://ogp.me.
meta property=“og:url“ content=“URL“
Hier hinterlegen Sie die URL, die geteilt werden soll. Dadurch stellen Sie sicher, dass konsequent dieselbe URL geteilt wird und verhindern eine Verfälschung durch Session-IDs, Suchparameter oder ähnliches.
meta property=“og:site_name“ content=“Allgemeiner Name der Seite“
Hier tragen Sie den offiziellen Namen Ihrer Seite ein.
Tipp für perfekte Open Graph Meta Tags: Facebook bietet ein Tool an, mit dem Sie im Vorhinein prüfen können, welche Informationen beim Teilen oder Liken einer Seite angezeigt werden: https://developers.facebook.com/tools/debug/. Facebook bietet auch detaillierte Informationen in englischer Sprache an wie Sie Open Graph Meta Tags am besten implementieren und Best Cases von bekannten Unternehmen. A Guide to Sharing for Webmasters
Facebook (Update im Beitrag)
Hat Facebook bisher zugelassen, dass die Link-Vorschau (Link-Bild, Link-Titel, und Link-Beschreibung) überarbeitet werden konnte, wird dies in Zukunft nicht mehr möglich sein. Umso wichtiger ist, dass Sie jetzt Ihre Facebook-Snippet-Optimierung mit dem Open Graph Protocol ideal gestalten. Eine schlechte Vorschau führt dazu, dass der Facebook Nutzer beim Teilen die Vorschau zur Gänze entfernt und Ihnen geht wertvoller Werbeplatz (Shared Content – Earned Content) verloren.
Ausnahme: Unternehmensseiten erhalten nach einer Freigabe die Möglichkeit weiterhin die Link-Vorschau bei der Erstellung von Beiträgen mit URLs derer eigenen Website zu bearbeiten. Hierzu muss die Link Ownership (eigene Domain) eingetragen werden. Als Medienseite sollten Snippets jedoch so attraktiv sein, dass dies nur eine Option darstellen sollte, die Benutzer nie benötigen. Denn dafür gibt es den Unterschied zwischen Meta Tags und Open Graph Tags!
Auch Ryte hat Informationen zusammengestellt wie Sie Ihre Open Graph Tags optimieren können als Website Betreiber.
2017/08 Erst seit kurzem zeigen auch die Business Netzwerke XING und LinkedIn die OG Tags an. Das war dringend nötig,denn vor allem Business Nutzer wollen attraktive und aussagekräftige Informationen.
Facebook: Fehlende oder falsche Vorschaubilder neu einlesen
Wenn Sie einen Beitrag einer Website aktualisieren, kann es sein, dass Facebook noch immer das alte Vorschaubild oder noch immer keines anzeigt.
Die Lösung: Hierzu gehen Sie zum Sharing Debugger von Facebook und lassen die betroffene URL neu einlesen. Sie können jederzeit auch auf „Erneut Scrapen“ klicken um ein neuerliches Einlesen zu erreichen. Sie sehen umgehend das aktuelle Resultat Ihre Facebook Snippet. Der alte Cache ist überschrieben – das neue Resultat ist da und wir ab sofort allen Nutzern vorgeschlagen. Das öffnet natürlich auch Tür und Tor für Manipulationen.
So geht’s selbst oder mit Hilfe
PromoMasters bietet professionelle Unterstützung bei der Integration Ihrer Open Graph Meta Tags in Zusammenarbeit mit Ihrem Entwickler oder Webagentur wenn Sie uns kontaktieren. Dieses und viele weitere Seminare zum Thema Suchmaschinenoptimierung oder Online Marketing beinhalten alle unsere Blog Themen. Gutes Gelingen mit unseren Tipps zum Thema Open Graph!